Bloggdesigntips: Snygga rubriker

Vill ni veta hur jag har fått så snygg stil på mina rubriker? Då kommer här en liten genomgång på hur jag gjort.
1. Gå in på Google Web Fonts. Klicka på den blåa knappen, Start Choosing Fonts. ↓

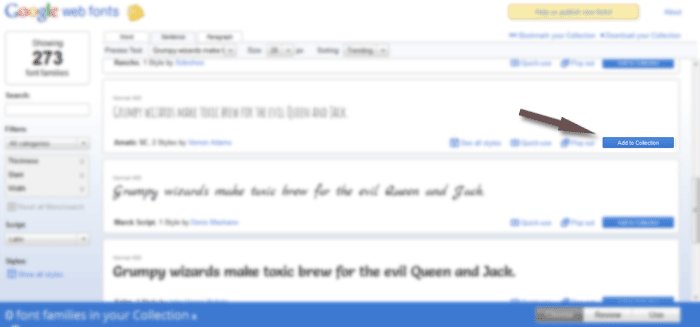
2. Leta omkring lite och om du hittar ett typsnitt du vill använda dig av trycker du på Add to Collection. ↓

3. När du klickar på Add to Collection hamnar ditt typsnitt i en ruta nedan. Tryck sen på Use för att kunna få koden till typsnittet så att du kan lägga in det på din blogg. ↓

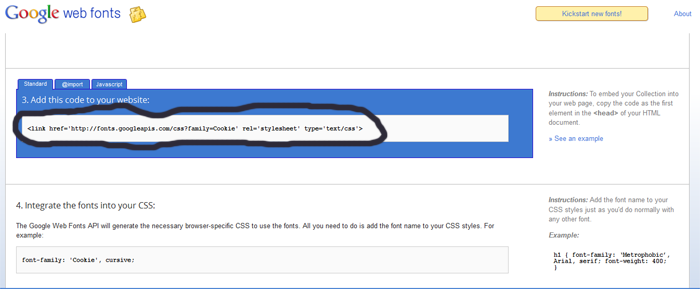
4. Nu ska du bläddra ner till steg 3. Där kopierar du av koden som står i rutan.

5. Koden som du kopierade av i steg 4 ska du nu lägga in i dina kodmallar. Den ska klistras in mellan <head> & </head>.
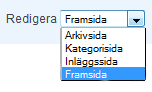
Kom ihåg att lägga in den på alla dina kodmallar, alltså alla fyra. 
6. För att sedan kunna använda typsnittet till rubriken går du in på din stilmall och letar upp stycket
/** Entry headers **/
h3 {
Där det står font-family: ska du skriva in typsnittets namn. Namnet på det typsnitt du valt kan du se i länken som du kopierade av i steg 4.
Exempel på en kod: <link href='http://fonts.googleapis.com/css?family=Fondamento' rel='stylesheet' type='text/css'>
Det fetstilade är namnet på typsnittet. Så kopiera bara av det och klistra in efter Font-family: i stilmallen.
Så kan det se ut i stilmallen: Före: Font-family: tahoma; → Efter: Font-family: Fondamento;
Sen är det bara att spara.
7. K L A R T ! Om resultatet inte syns direkt, tryck på F5 för att uppdatera din blogg.
Har ni några frågor får ni kommentera. Lycka till! 


 Elin Kero
Elin Kero